Every year I like to explore and reevaluate what apps I use in my workflow. I recently upgraded my laptop and went through my most used apps to make an install/setup list. I thought sharing the apps that help me the most would be helpful. They're divided into development, design, organization, and utilities. All apps listed below are optimized for both Intel and Apple Silicon processors.
Development
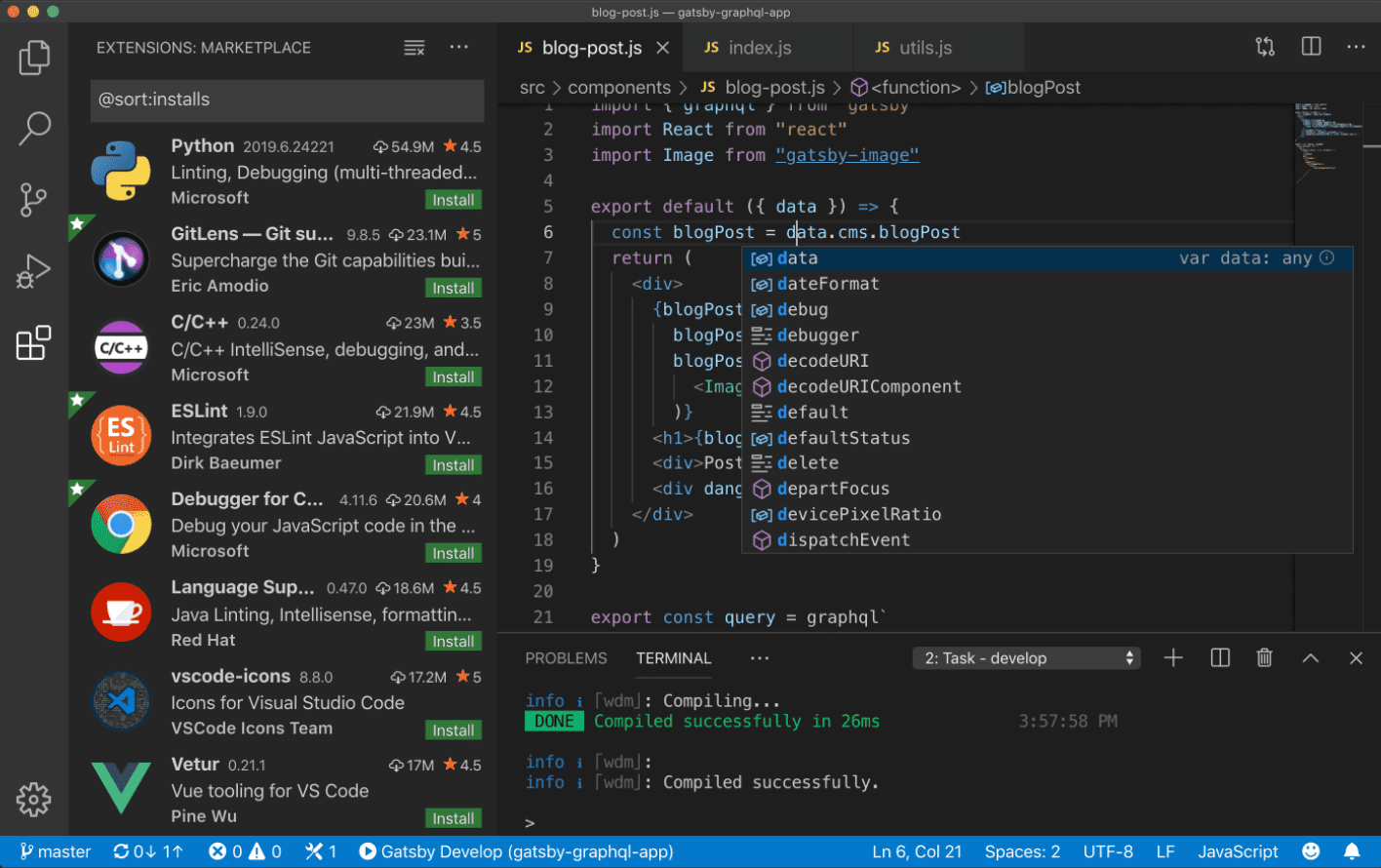
Visual Studio Code
Visual Studio Code is my primary code editor. It's very refined and optimized for building and debugging web apps. In prior years I used Atom, and before that, I used Coda.

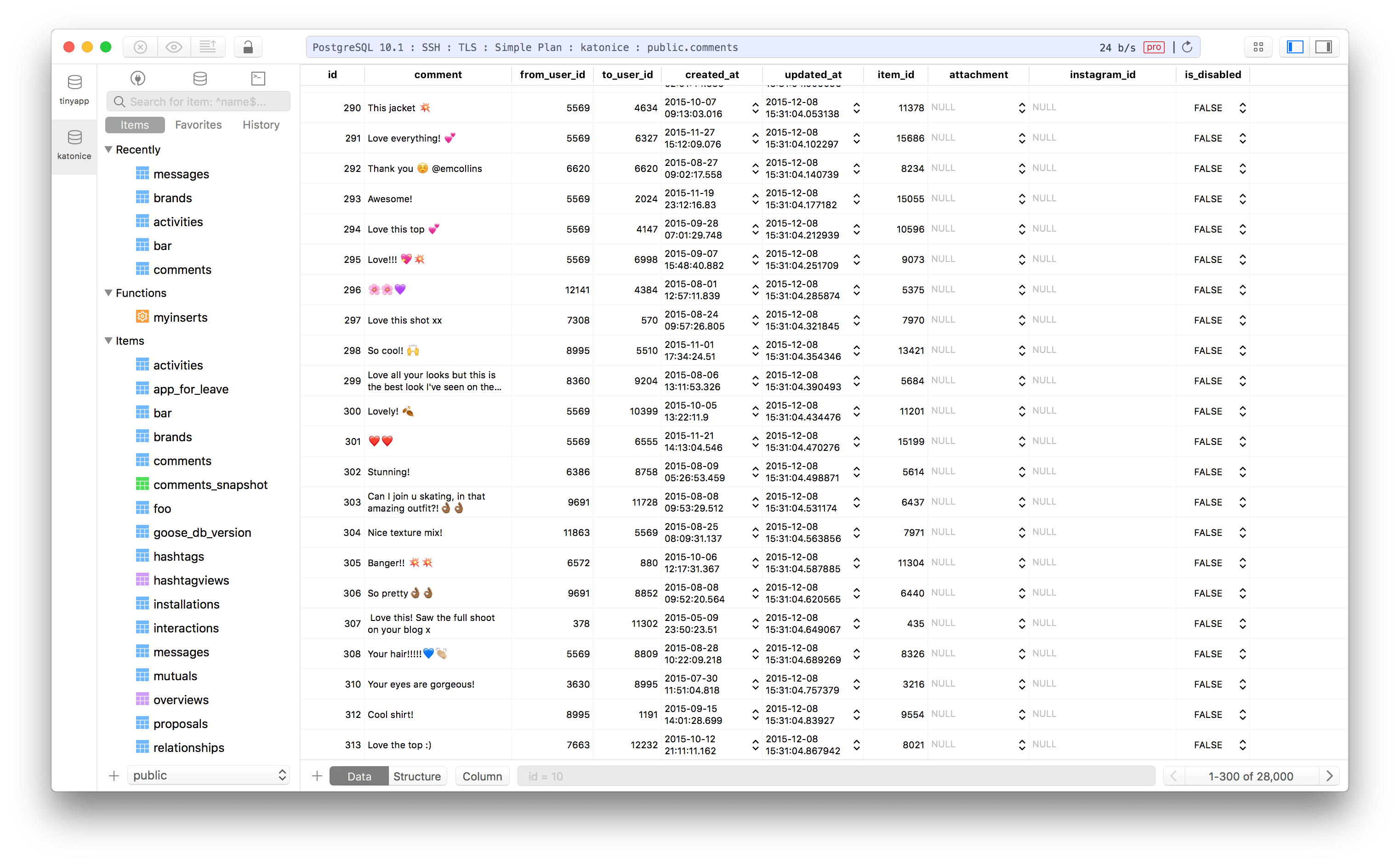
TablePlus
TablePlus has replaced Querious (a relational DB Mac app) and Medis (a Redis Mac app) in my workflow. The app looks modern due to its native GUI, but that's not even the best part. This is truly a Swiss Army knife for database management. It primarily supports relational databases such as Microsoft SQL, Postgres, MariaDB, etc... but it also supports non-relational databases such as MongoDB and Redis!

Node.js
Not so much an app I use with a GUI, but I'll be using this list as a reminder of apps I need to install when I get my new M2 MacBook Air. So, remember to install Node if you're a front-end developer too.
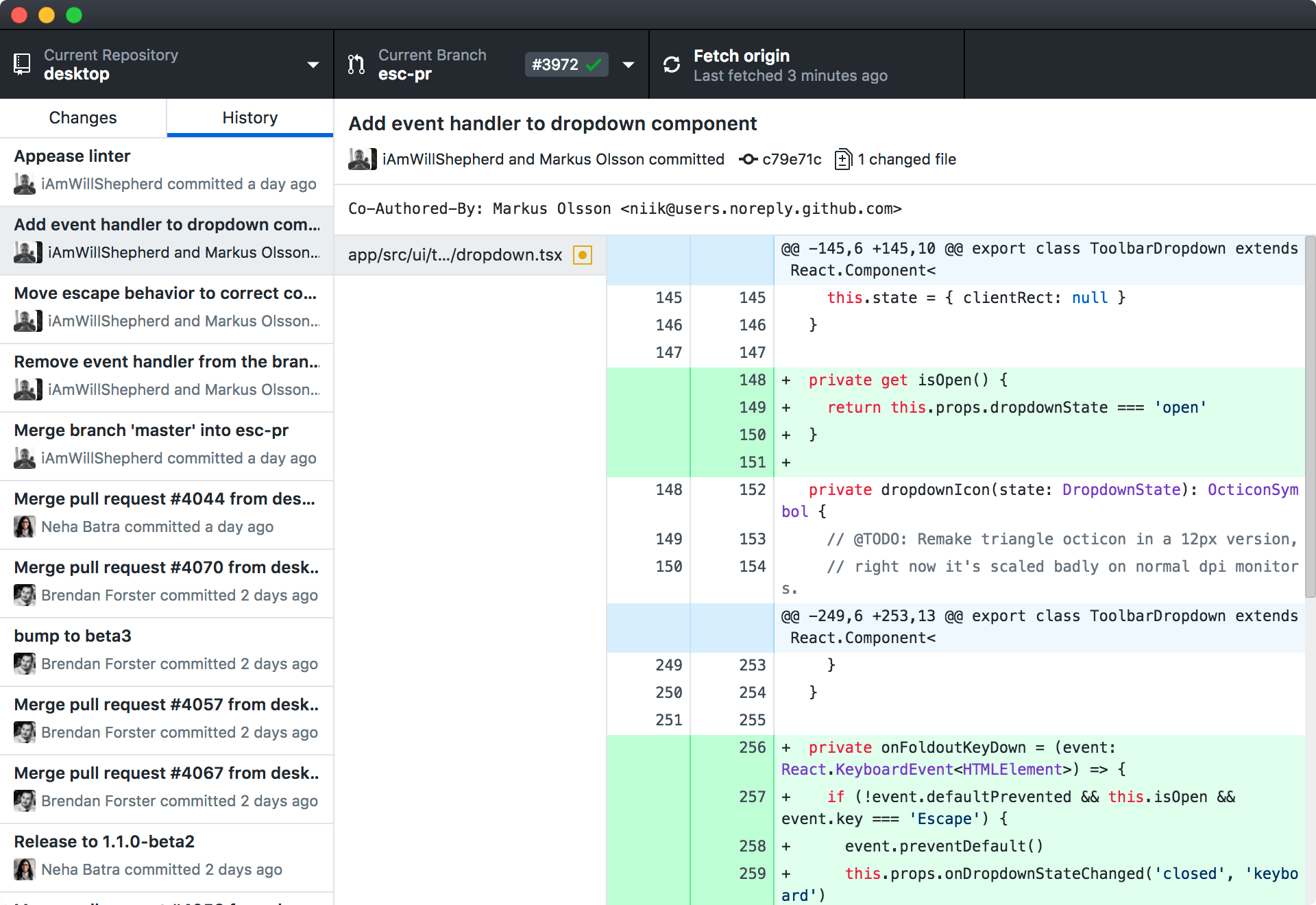
GitHub Desktop
While I mostly use a terminal with Git, it's nice to have a polished UI that offers syntax highlighted diffs. The time history tab also makes it easy to visually track who's merging what and to access merge hashes for reverts.

Postman
Postman is my go-to for testing Node APIs that I've created. It also helps when familiarizing myself with new 3rd party APIs. But my favorite feature is Collections, which I use to keep track of all available endpoints for a project. Some of these other apps have decently worthy alternatives, but I have not found one close to Postman.
Design
Sketch
Figma has grown in popularity over the past few years. I know my current company has migrated its design team to Figma. I still prefer a native Mac UI for one-off mockups or personal projects. Native can offer features that a web interface can't accomplish. For instance, Sketch can screen mirror to an iPhone or iPad when designing for mobile platforms. There's also support for plugins which dramatically expands what the software is capable of. Maybe I'll migrate to Figma eventually, but so far, in 2022, Sketch is my go-to design app.
Pixelmator Pro
Speaking of native apps, Pixelmator is what Photoshop would be if designed 100% for macOS. The application is highly optimized for the many cores on the M1 Ultra and can use the Neural Engine to speed up machine learning-based background removal. I also like that Pixelmator Pro offers workspaces for different tasks. Options include Photography, Illustration, Design, and Painting.
Eagle
When working on new designs for a project, I like to collect ideas. I used to put all the screenshots and sometimes links into a folder to keep all my thoughts in one area. This makes looking at all my design ideas in one area pretty impossible, and this method also lacked things like tagging for better organization. Eagle solves all of these problems and more. Eagle collects and organizes your design files all in one place. Features like search, smart folders, and tagging make staying organized simple, and it's a must-have for me.
ColorSlurp
macOS has a built-in color sampler. ColorSlurp takes this idea to the next level. Storing project colors in Collections is nice, but ColorSlurp goes further. Some notable features include Accessibility testing of contrast ratios, converting colors into different formats, syncing of Collections using iCloud, and even an iOS app so you can sample colors using the camera.
Organization
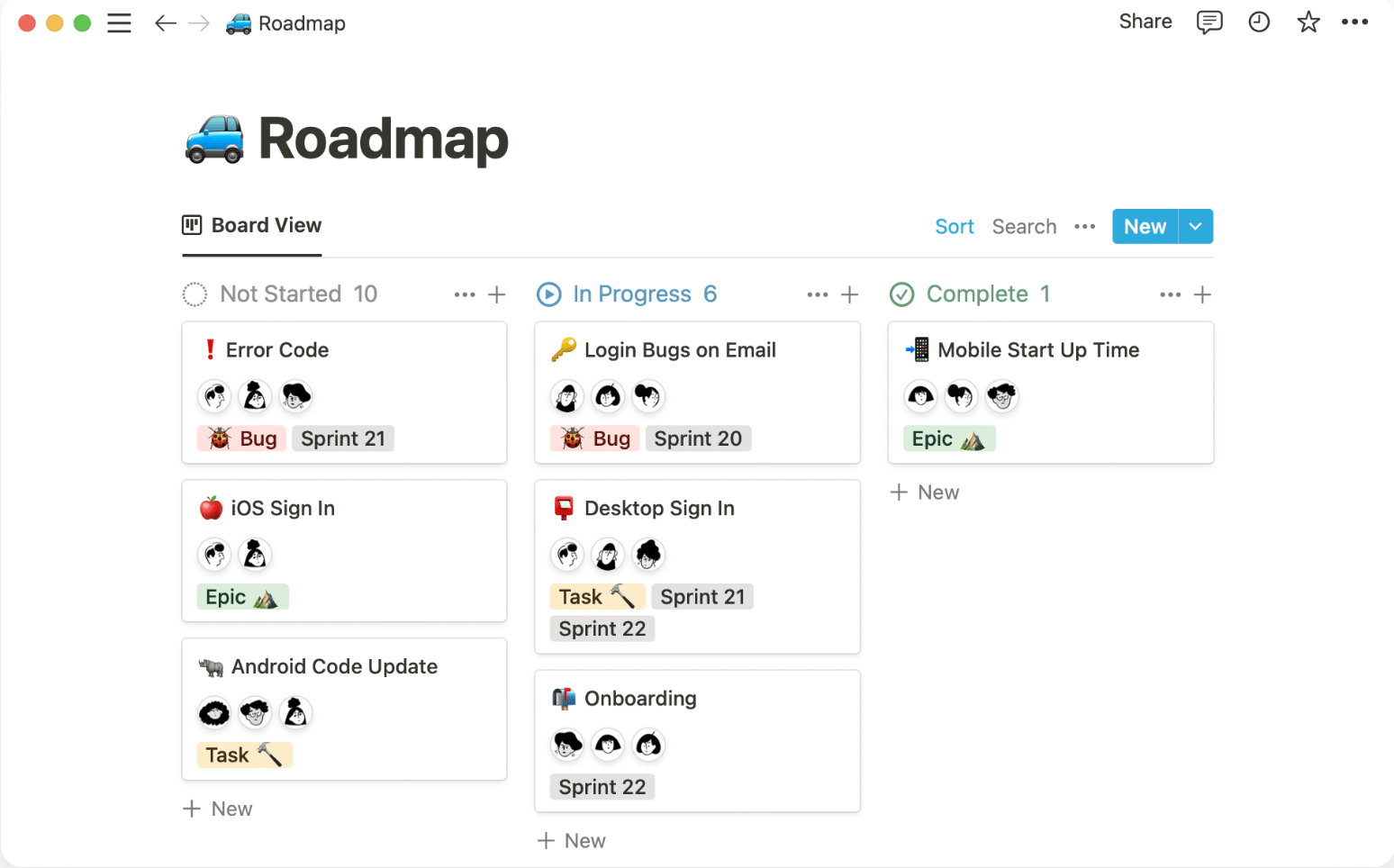
Notion
A friend introduced me to Notion, and I've been using it more and more. Notion can be hard to describe due to how flexible it is. It's excellent for creating to-do lists, taking notes, organizing tasks on a Kanban board (replacing Trello), having a project wiki, or collecting data using a table with powerful filters. I think the best way I could show off the power of Notion would be to recommend you check out their templates page. It's surprising to see how many uses there can be for the Notion app.

NordPass
This year I made the switch to NordPass from 1Password. In my opinion, 1Password has become feature bloated. On top of the complexity, you'll need to buy apps for both macOS and iOS. Nordpass is an excellent alternative brought to us by the creators of NordVPN. It's simple and clean, plus it's more affordable with a free iOS app to keep passwords in sync.

Utilities
Claquette
This utility is great for taking screen recordings and exporting them in various formats, including animated gif files. Who doesn't love a good gif? You can also add voiceovers and PiP video using a camera.
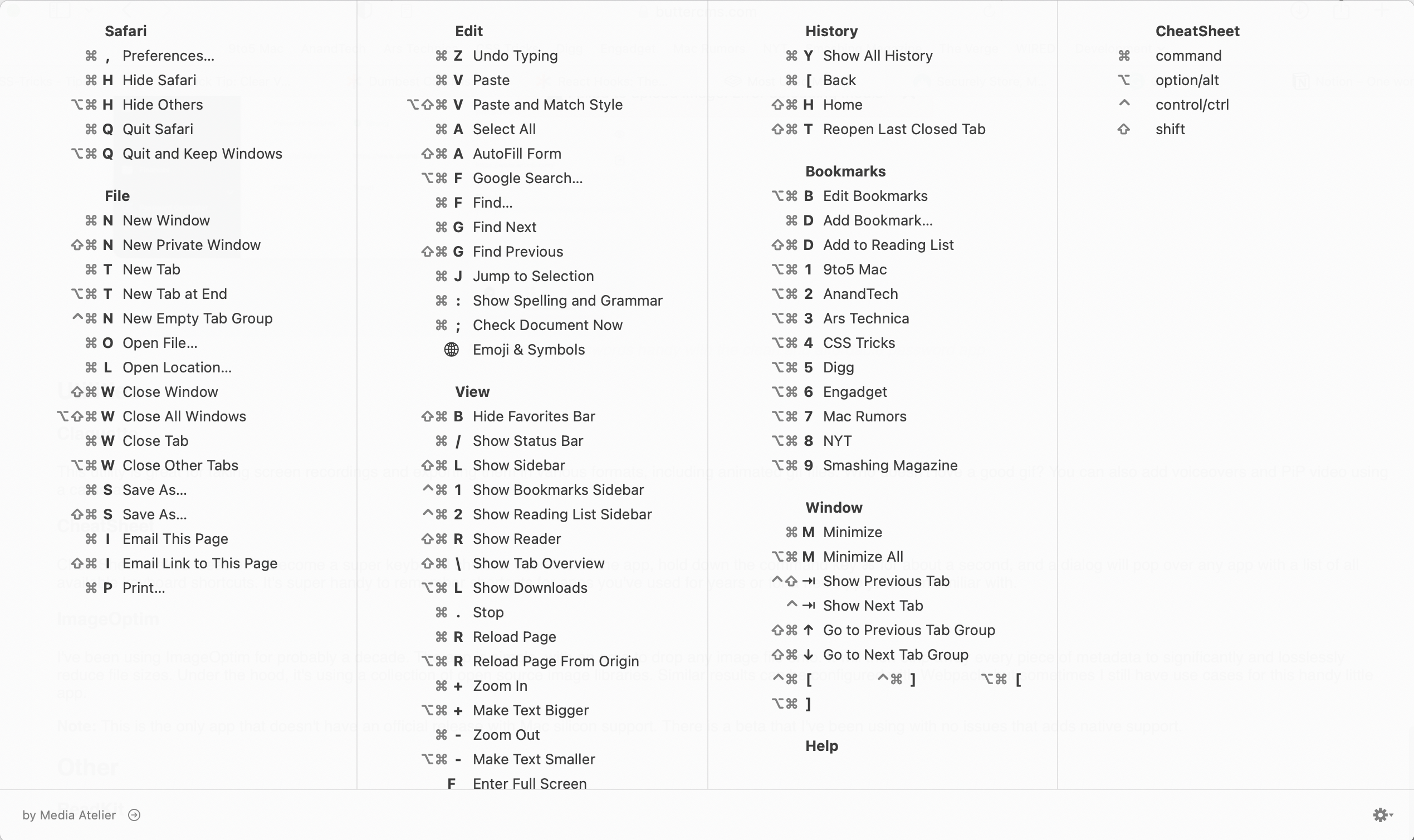
CheatSheet
CheatSheet makes it easier to become a super keyboard shortcut user. Install the app, hold down the command key ⌘ for about a second, and a dialog will pop over any app with a list of all available keyboard shortcuts. It's super handy to remember shortcuts for apps you've used for years or for a new app you're unfamiliar with.

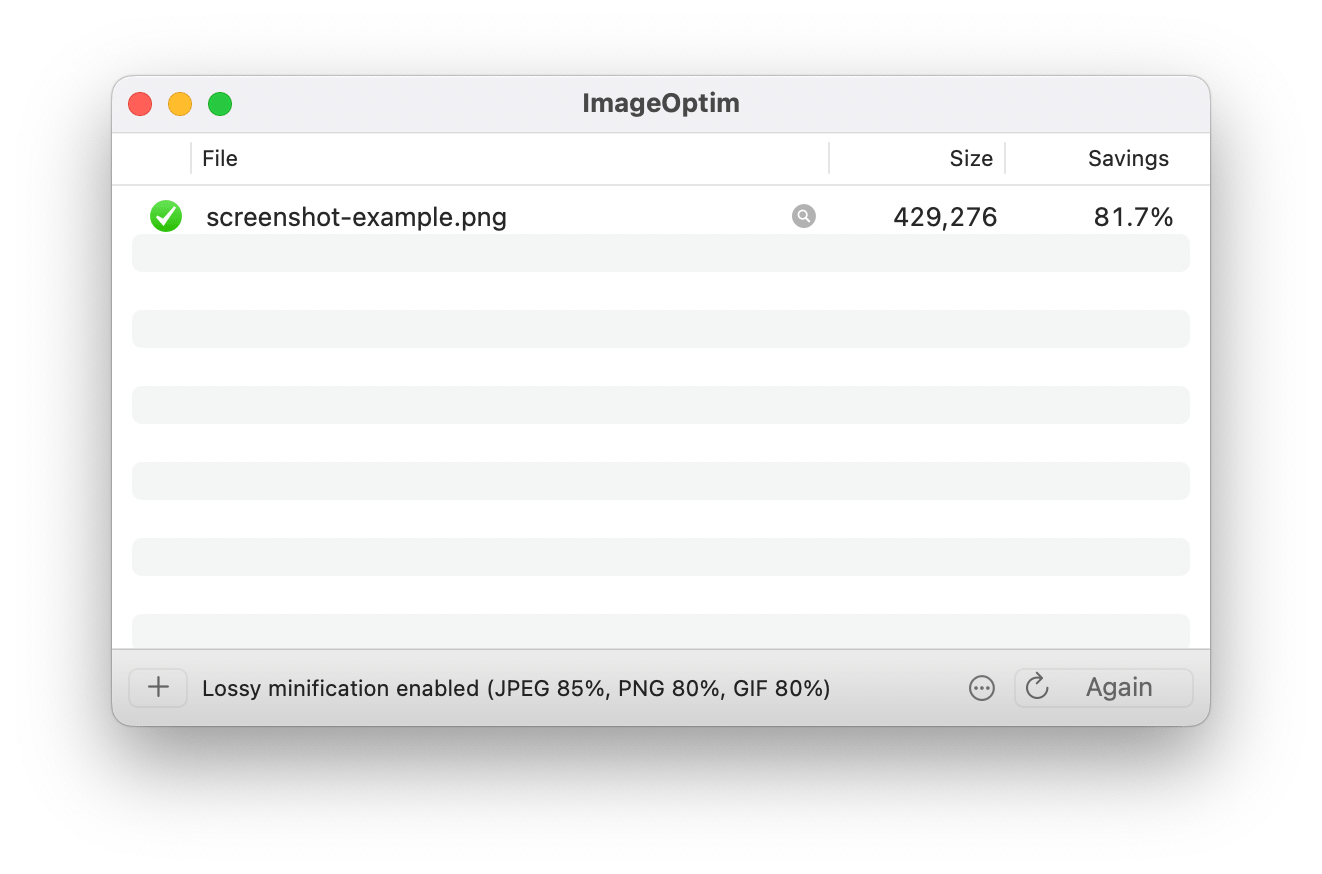
ImageOptim
I've been using ImageOptim for probably a decade. The app is simple, with an area to drop any image file. It will then strip away every piece of metadata to significantly and losslessly reduce file sizes. You can also enable lossless compression for further savings. Under the hood, it's using a collection of open source image libraries. Similar results can be configured with Webpack, but sometimes I still have use cases for this handy little app. I use it to compress screenshots for my blog posts here for example.
Note: This is the only app that doesn't have an official release with Mac silicon support. There is a beta that I've been using with no issues that adds native support.

Other
ReadKit
RSS may be dead, but I think it's great for keeping up with multiple websites in one feed. All ad-free, by the way. ReadKit has a great UI with many customizable preferences to get articles looking just how you want. My favorite feature is the ability to find an RSS feed with just a domain. Since RSS has fallen out of popularity, finding those RSS feed links can be tricky, but ReadKit makes it simple.